Definición de Tab (informática)
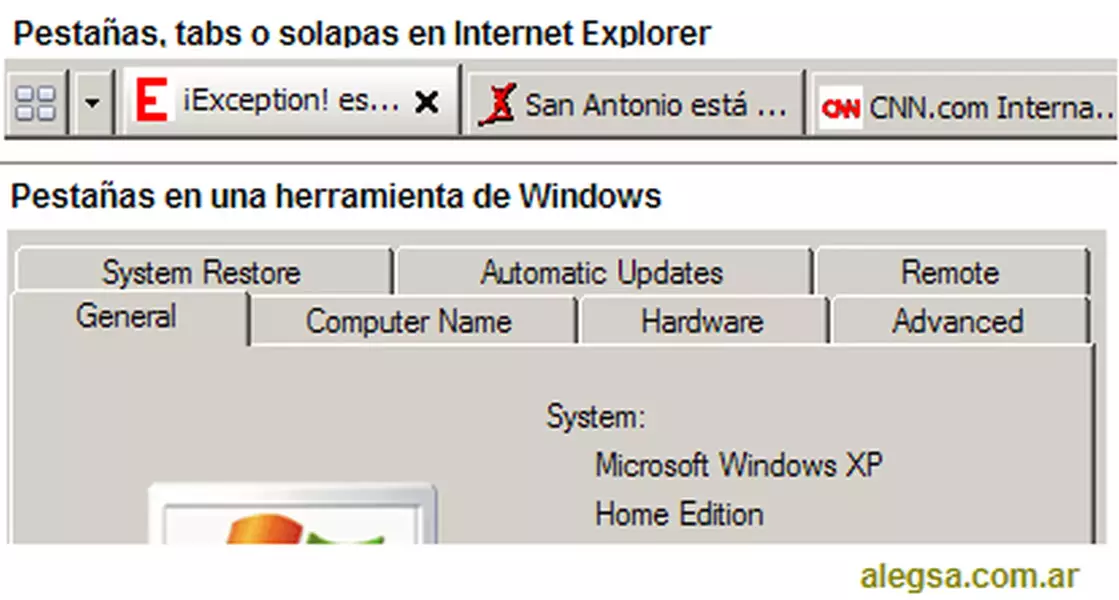
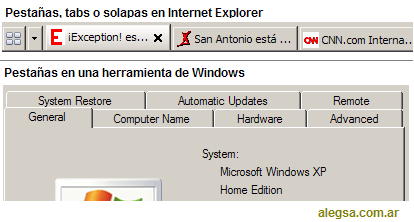
• 1 • También llamada pestaña, lengüeta o solapa, tab es un elemento que se encuentra en las interfaces gráficas, que permite cambiar entre distintos documentos o secciones de forma rápida. Generalmente constan de un campo de texto dentro de un cuadro rectangular y se ubican una al lado de la otra en fila. Pueden compararse a los marcadores de la A a la Z en una agenda telefónica.
Para más información leer: pestaña.
• 2 • También puede hacer referencia a la tecla Tab de los teclados de computadora.
Para más información ver: tecla Tab.
• 3 • El uso de las tabs o pestañas en navegadores web es muy común, ya que permiten tener varias páginas web abiertas al mismo tiempo y acceder a ellas de manera fácil y rápida simplemente haciendo clic en la pestaña correspondiente.
Resumen: Tab
Una pestaña es una opción en la pantalla que te permite cambiar fácilmente entre diferentes documentos o secciones. Se parecen a los marcadores en una agenda telefónica y se muestran como cuadros rectangulares con texto en ellos. La tecla Tab en un teclado de computadora también se llama "tab".
¿Cuál es el propósito de una pestaña en una interfaz gráfica?
La función principal de una pestaña es permitir a los usuarios cambiar entre diferentes secciones o áreas dentro de una interfaz gráfica, en lugar de tener que abrir varias ventanas o páginas diferentes.
¿Cómo se utiliza una pestaña?
Para usar una pestaña, simplemente haga clic en ella y se abrirá el contenido de esa sección. Luego, puede volver a hacer clic en otras pestañas para acceder al contenido de otras secciones.
¿Por qué las pestañas son útiles en una interfaz gráfica?
Las pestañas son útiles porque permiten a los usuarios navegar rápidamente entre distintas secciones dentro de una interfaz gráfica sin tener que abrir y cerrar varias ventanas o páginas diferentes. Esto mejora la eficiencia y la usabilidad.
¿Existen diferentes tipos de pestañas?
Sí, existen diferentes tipos de pestañas. Algunos ejemplos incluyen pestañas estándar, pestañas de desplazamiento, pestañas dinámicas y pestañas con iconos.
¿Cómo se pueden personalizar las pestañas de una interfaz gráfica?
Las pestañas se pueden personalizar de varias maneras, como cambiar el color o el estilo de la pestaña, agregar iconos o imágenes, cambiar el orden de las pestañas y crear pestañas personalizadas para diferentes versiones o características de una aplicación.
¿Cuáles son algunos ejemplos de aplicaciones que utilizan pestañas en su interfaz gráfica?
Algunos ejemplos de aplicaciones que utilizan pestañas en su interfaz gráfica incluyen navegadores web como Google Chrome y Firefox, clientes de correo electrónico como Microsoft Outlook y aplicaciones de productividad como Microsoft Excel y PowerPoint.
| Elementos típicos de las interfaces gráficas de usuario (GUI) | |
Entrada de comandos |
Botón • Menú contextual • Menu (y Submenú) • Menú desplegable • Menú pastel (pie menu) • Menú hamburguesa |
Entada/salida de datos |
Casillero de verificación • Lista • Lista desplegable (combo box) • Botón de opción (radio button) • Cuadro de texto • Grid view (datagrid) • Botón de opción (Radio button) • Barra de desplazamiento (scrollbar) |
Informativos |
Icono • Barra de estado (status bar) • Globo de ayuda (ballon help) • Barra de progreso • Barra de título • Slider • Spinner • Caja de texto (Text box o Cuadro de texto) • HUD (heads-up) • Infobar • Etiqueta (label) • Splash screen • Throbber • Toast • Tooltip |
Contenedores |
Ventana • Acordeón • Ribbon • Disclosure widget (expansor o Combutcon) • Cuadro (frame/fieldset) • Barra de menú (menubar) • Panel • Panel lateral • Pestaña (tab) • Barra de herramientas |
De navegación |
Barra de direcciones • Breadcrumb • Hipervínculo • Vista de árbol (treeview) |
Ventanas especiales |
Acerca de (about box) • Cuadro de diálogo (dialog box) • Cuadro de diálogo de archivos • Inspector window • Modal window • Ventana de paleta |
Relacionados |
Widget |
Autor: Leandro Alegsa
Actualizado: 11-06-2023
¿Cómo citar este artículo?
Alegsa, Leandro. (2023). Definición de Tab. Recuperado de https://www.alegsa.com.ar/Dic/tab.php
• Ver todas las Imágenes para Tab |