Definición de GUI (Interfaz Gráfica de Usuario)
En informática, GUI (del inglés Graphical User Interface o Interfaz Gráfica de Usuario) es el conjunto de elementos visuales y métodos que facilitan la interacción entre el usuario y un sistema, empleando gráficos, imágenes y texto.
Entre los elementos gráficos más comunes de una GUI se encuentran botones, íconos, ventanas, menús, barras de herramientas, fuentes y cuadros de diálogo, los cuales representan funciones y acciones en el sistema. Por ejemplo, hacer clic en un ícono de papelera generalmente abre la carpeta de archivos eliminados.
El concepto de sistema abarca cualquier dispositivo electrónico con pantalla y que ejecute un sistema operativo gráfico: computadoras, notebooks, teléfonos inteligentes, tabletas, cajeros automáticos, terminales de punto de venta (POS), reproductores de música, equipos industriales, kioscos interactivos, entre otros.
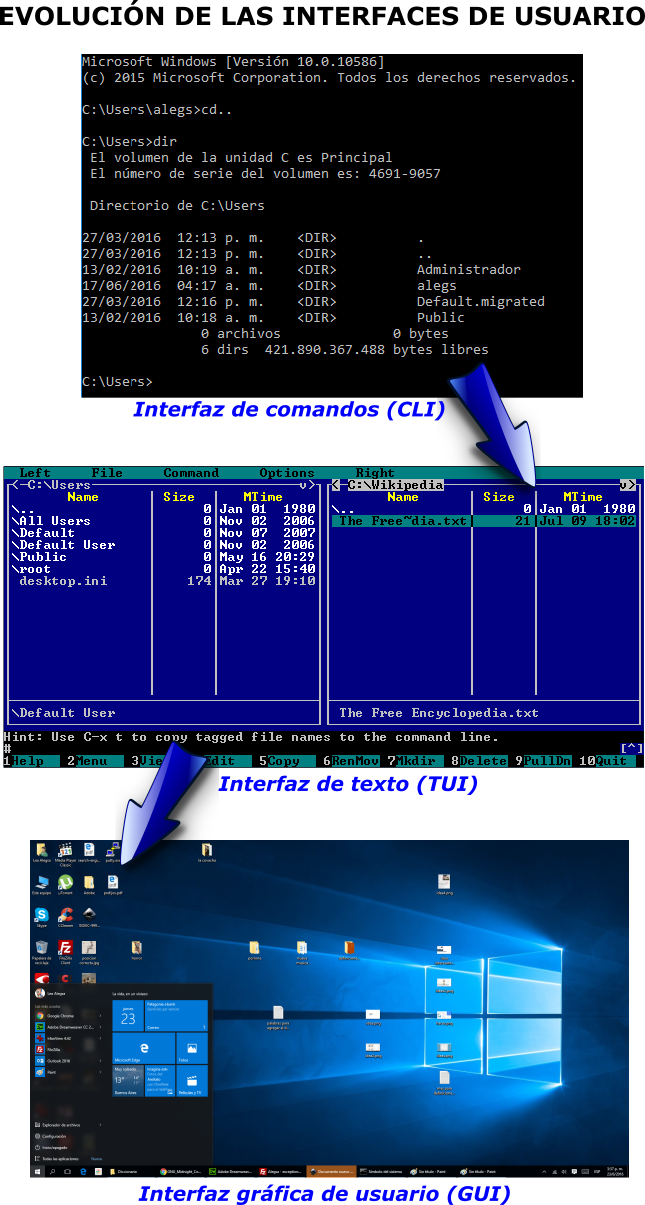
Comparación con otras interfaces
La GUI es una evolución de la interfaz de línea de comandos (CLI), que requiere del usuario ingresar comandos por teclado. Mientras que la CLI es poderosa y flexible para usuarios avanzados, la GUI resulta mucho más accesible y fácil de usar para la mayoría, ya que permite realizar acciones mediante clics y gestos, reduciendo la necesidad de memorizar comandos.
Entre ambas existe la interfaz de texto, que ofrece menús y opciones en pantalla, pero sin gráficos complejos, como ocurre en algunos sistemas antiguos o aplicaciones de consola avanzadas.
Ventajas y desventajas de la GUI
- Ventajas:
- Facilita el aprendizaje y uso de sistemas informáticos.
- Permite interacción más intuitiva y visualmente atractiva.
- Reduce errores al minimizar la necesidad de recordar comandos.
- Adapta la experiencia a diferentes tipos de usuarios, desde principiantes hasta avanzados.
- Desventajas:
- Suele requerir más recursos de hardware (memoria, procesador, gráficos) que una CLI.
- Puede limitar la velocidad y flexibilidad en tareas complejas para usuarios expertos.
- No es ideal para entornos donde la visualización gráfica es limitada o innecesaria.

El diseño visual y la usabilidad en la GUI
El diseño de una interfaz gráfica implica planificar la disposición visual y el comportamiento de los elementos interactivos, buscando eficiencia y facilidad de uso, lo que se denomina usabilidad. Los elementos gráficos, también llamados widgets, deben ser claros, coherentes y seguir estándares reconocibles, como menús desplegables, botones de acción, barras de progreso y cuadros de diálogo.
Adaptación de la GUI a pantallas táctiles
Con la proliferación de pantallas táctiles, las GUI han evolucionado para permitir la interacción directa mediante dedos o lápices electrónicos. Esto ha impulsado el desarrollo de íconos y botones más grandes, gestos multitáctiles (como el "pellizco" para acercar o alejar), y una navegación optimizada para el toque en lugar del clic. Sin embargo, unificar interfaces para ratón y pantallas táctiles puede ser complejo, como se evidenció en el caso de Windows 8, que debió ser rediseñado en Windows 10 para mejorar la experiencia de usuario.
Breve historia de la GUI
- Orígenes: La primera interfaz gráfica de usuario fue desarrollada en los años 60 en el Instituto de Investigación de Stanford (NLS, de Douglas Engelbart). Posteriormente, el equipo de Xerox PARC creó la Xerox Alto (1973), considerada la madre de todas las GUI modernas, con ventanas, menús e íconos.
- Evolución: El Xerox Star (1981), Apple Lisa (1983) y Apple Macintosh (1984) popularizaron la GUI en computadoras personales. IBM y Microsoft también adoptaron y adaptaron estos conceptos en sus sistemas operativos.
- Masificación: En 1995, Windows 95 revolucionó la experiencia gráfica en computadoras de escritorio. Posteriormente, la llegada de dispositivos móviles con pantallas táctiles, como el iPhone en 2007 y el iPad en 2010, impulsó la evolución hacia interfaces más adaptativas y táctiles.
Componentes comunes de una GUI
- Ventanas
- Íconos
- Botones
- Barras de herramientas
- Menús desplegables
- Cuadros de texto
- Casillas de verificación
- Barras de desplazamiento
- Listas y tablas
Estos componentes permiten al usuario interactuar fácilmente con las funciones y la configuración del sistema.
Características de una GUI efectiva
- Intuitiva y fácil de aprender
- Consistente en su diseño
- Visualmente atractiva
- Proporciona retroalimentación clara al usuario
- Adaptable y personalizable
Comparación: GUI vs interfaz de línea de comandos (CLI)
- GUI: Uso de gráficos, iconos y ventanas. Más intuitiva, menos propensa a errores de sintaxis, ideal para usuarios principiantes o tareas visuales.
- CLI: Uso de texto, comandos y parámetros. Mayor control y flexibilidad, preferida por usuarios avanzados y para tareas que requieren automatización o precisión.
Resumen
La GUI ha transformado la forma en que interactuamos con computadoras y dispositivos electrónicos, haciendo las operaciones más accesibles, intuitivas y atractivas. Aunque la CLI y las interfaces de texto siguen siendo útiles en ciertos contextos, la GUI se ha consolidado como el estándar en la mayoría de sistemas modernos debido a su facilidad de uso.
Ver interfaz para más información.
| Elementos típicos de las interfaces gráficas de usuario (GUI) | |
Entrada de comandos |
Botón • Menú contextual • Menu (y Submenú) • Menú desplegable • Menú pastel (pie menu) • Menú hamburguesa |
Entada/salida de datos |
Casillero de verificación • Lista • Lista desplegable (combo box) • Botón de opción (radio button) • Cuadro de texto • Grid view (datagrid) • Botón de opción (Radio button) • Barra de desplazamiento (scrollbar) |
Informativos |
Icono • Barra de estado (status bar) • Globo de ayuda (ballon help) • Barra de progreso • Barra de título • Slider • Spinner • Caja de texto (Text box o Cuadro de texto) • HUD (heads-up) • Infobar • Etiqueta (label) • Splash screen • Throbber • Toast • Tooltip |
Contenedores |
Ventana • Acordeón • Ribbon • Disclosure widget (expansor o Combutcon) • Cuadro (frame/fieldset) • Barra de menú (menubar) • Panel • Panel lateral • Pestaña (tab) • Barra de herramientas |
De navegación |
Barra de direcciones • Breadcrumb • Hipervínculo • Vista de árbol (treeview) |
Ventanas especiales |
Acerca de (about box) • Cuadro de diálogo (dialog box) • Cuadro de diálogo de archivos • Inspector window • Modal window • Ventana de paleta |
Relacionados |
Widget |
Autor: Leandro Alegsa
Actualizado: 31-07-2023
¿Cómo citar este artículo?
Alegsa, Leandro. (2023). Definición de GUI. Recuperado de https://www.alegsa.com.ar/Dic/gui.php