Definición de Barra de progreso
Barra de progreso (progress bar). Es un elemento visual presente en las interfaces gráficas de usuario, utilizado para mostrar de manera gráfica el estado de avance de una tarea o proceso. Suele representarse como una barra horizontal o vertical que se va llenando conforme avanza la tarea. Generalmente, se acompaña de información textual, como el porcentaje completado, el tiempo restante estimado o la descripción de la tarea.
Por ejemplo, una barra de progreso puede visualizar el avance de la descarga de un archivo, el progreso de una instalación de software, el porcentaje de renderizado de un modelo 3D, o el avance en la carga de un juego.
Existen dos tipos principales de barras de progreso:
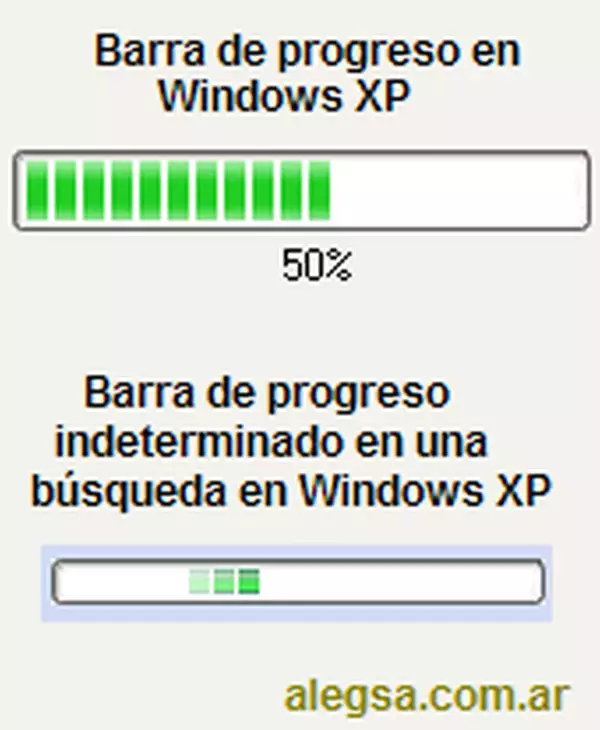
- Barra de progreso determinada: Indica con precisión el porcentaje de avance de una tarea. Por ejemplo, “75% completado”.
- Barra de progreso indeterminada: Se utiliza cuando no es posible calcular el tiempo o porcentaje restante. Suele mostrarse como una animación continua (por ejemplo, una barra que se mueve de lado a lado o un círculo giratorio), indicando que la tarea está en curso.
Las barras de progreso son fundamentales para mejorar la experiencia de usuario, ya que proporcionan información visual sobre cuánto falta para completar una tarea. Esto ayuda a reducir la incertidumbre y la ansiedad durante la espera, permitiendo a los usuarios planificar mejor su tiempo.
Para los desarrolladores, las barras de progreso también son herramientas útiles para medir y optimizar el rendimiento de las aplicaciones, ya que permiten identificar cuellos de botella en diferentes etapas de ejecución.
En la interfaz de usuario, las barras de progreso suelen implementarse como widgets o controles personalizables, adaptándose al estilo visual de cada aplicación y a diferentes plataformas (por ejemplo, en sistemas operativos de escritorio, aplicaciones móviles o sitios web).
Ventajas de las barras de progreso:
- Mejoran la comprensión visual del avance de una tarea.
- Reducen la ansiedad del usuario durante procesos que requieren espera.
- Permiten estimar el tiempo restante de una operación.
- Facilitan la detección de problemas o bloqueos en procesos largos.
Desventajas:
- Si la estimación del tiempo o porcentaje es incorrecta, pueden generar frustración.
- Las barras indeterminadas pueden resultar poco informativas si se prolongan demasiado.
- Un diseño poco claro o sobrecargado puede confundir al usuario.
Comparación: Las barras de progreso se diferencian de otros indicadores de actividad, como los spinners o iconos de carga, en que estos últimos solo indican que la tarea está en curso, pero no muestran el avance real ni el tiempo restante.
Resumen: Barra de progreso
La barra de progreso es un elemento visual en la computadora que permite ver el avance de una tarea o proceso. Se representa como una barra que se llena a medida que progresa la tarea, y puede incluir texto adicional para dar detalles. Es común en descargas, instalaciones, cargas de juegos y procesos de renderizado en 3D. Existen tanto barras determinadas (con porcentaje) como indeterminadas (sin información exacta).
¿Cómo se utiliza una barra de progreso en una aplicación o software?
La barra de progreso se utiliza para mostrar al usuario cuánto hay de una tarea completada y cuánto resta por hacer. Es una forma visual e intuitiva de indicar el estado de una operación, como copiar archivos, descargar datos o instalar programas.
¿Qué ventajas presenta el uso de una barra de progreso en el diseño de interfaces gráficas?
El uso de una barra de progreso mejora la experiencia del usuario al proporcionar información clara sobre el avance de una tarea, reduce la ansiedad durante la espera y permite al usuario tomar decisiones informadas sobre su tiempo.
¿Qué características de una barra de progreso pueden influir en la interacción del usuario con una aplicación o software?
Las principales características que influyen en la interacción son la velocidad de actualización, la precisión de la estimación del tiempo o porcentaje, la visibilidad y el tamaño adecuado en pantalla. Una barra bien diseñada facilita la comprensión y la interacción.
¿Cómo se puede evitar el uso inadecuado de una barra de progreso en una interfaz gráfica?
Para evitar un uso inadecuado, la barra debe ser visible, fácil de interpretar y relevante para el usuario. No se debe sobrecargar la interfaz con información innecesaria ni abusar de su uso, ya que puede causar confusión o frustración.
¿Existen diferentes tipos de barras de progreso?
Sí, existen varios tipos, como barras animadas, continuas, segmentadas o circulares. Cada una se adapta a diferentes contextos y necesidades. Por ejemplo, una barra segmentada puede indicar subprocesos completados dentro de una tarea mayor.
¿Qué medidas se pueden tomar para mejorar la experiencia del usuario con una barra de progreso?
Algunas recomendaciones son: mostrar mensajes claros al finalizar la tarea, evitar estimaciones inexactas, adaptar el diseño a diferentes dispositivos, y proporcionar información adicional (como detalles del proceso o tiempo restante) solo cuando sea útil al usuario.
| Elementos típicos de las interfaces gráficas de usuario (GUI) | |
Entrada de comandos |
Botón • Menú contextual • Menu (y Submenú) • Menú desplegable • Menú pastel (pie menu) • Menú hamburguesa |
Entada/salida de datos |
Casillero de verificación • Lista • Lista desplegable (combo box) • Botón de opción (radio button) • Cuadro de texto • Grid view (datagrid) • Botón de opción (Radio button) • Barra de desplazamiento (scrollbar) |
Informativos |
Icono • Barra de estado (status bar) • Globo de ayuda (ballon help) • Barra de progreso • Barra de título • Slider • Spinner • Caja de texto (Text box o Cuadro de texto) • HUD (heads-up) • Infobar • Etiqueta (label) • Splash screen • Throbber • Toast • Tooltip |
Contenedores |
Ventana • Acordeón • Ribbon • Disclosure widget (expansor o Combutcon) • Cuadro (frame/fieldset) • Barra de menú (menubar) • Panel • Panel lateral • Pestaña (tab) • Barra de herramientas |
De navegación |
Barra de direcciones • Breadcrumb • Hipervínculo • Vista de árbol (treeview) |
Ventanas especiales |
Acerca de (about box) • Cuadro de diálogo (dialog box) • Cuadro de diálogo de archivos • Inspector window • Modal window • Ventana de paleta |
Relacionados |
Widget |
Autor: Leandro Alegsa
Actualizado: 07-07-2025
¿Cómo citar este artículo?
Alegsa, Leandro. (2025). Definición de Barra de progreso. Recuperado de https://www.alegsa.com.ar/Dic/barra_de_progreso.php
• Ver todas las Imágenes para Barra de progreso |