Definición de Barra de desplazamiento horizontal
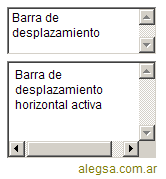
La barra de desplazamiento horizontal es un elemento de las interfaces gráficas de usuario que permite visualizar partes del contenido que no caben en el área visible de una ventana o recuadro, desplazando la vista hacia la derecha o la izquierda. Generalmente, se representa como una barra ubicada en la parte inferior (o, en raras ocasiones, superior) de la ventana, con un control deslizante y flechas en ambos extremos.
Por ejemplo, en un navegador web, la barra de desplazamiento horizontal aparece cuando una página web es más ancha que la ventana del navegador, permitiendo al usuario explorar contenido que de otro modo quedaría oculto. En software de diseño gráfico, esta barra facilita el desplazamiento lateral por imágenes o lienzos de gran tamaño. Asimismo, en editores de texto, se utiliza para navegar por líneas extensas de código o texto.
Las barras de desplazamiento horizontal suelen activarse automáticamente cuando el contenido excede el ancho visible del área de trabajo. Algunas aplicaciones permiten personalizar su apariencia, tamaño y velocidad de desplazamiento, mejorando así la experiencia del usuario según sus preferencias.
Ventajas:
- Permiten acceder a contenido completo sin necesidad de reducir su tamaño.
- Facilitan la navegación en documentos, imágenes o tablas anchas.
- Se integran de forma intuitiva en la mayoría de las interfaces gráficas.
Desventajas:
- Pueden afectar la usabilidad si el desplazamiento no es fluido o es difícil de manipular.
- El abuso de barras de desplazamiento horizontales puede indicar un diseño de interfaz deficiente.
- En dispositivos móviles, pueden ser menos cómodas de utilizar.
Comparadas con las barras de desplazamiento vertical, las horizontales se emplean cuando el contenido es más ancho que alto, como en el caso de tablas con muchas columnas. Las verticales, en cambio, son más comunes, ya que la mayoría de los documentos y páginas web se extienden en sentido vertical.
Resumen: Barra de desplazamiento horizontal
Una barra ubicada en la parte inferior o superior de una ventana, que permite mover la vista hacia la izquierda o la derecha cuando el contenido no cabe en la pantalla.
¿Cuál es la función de la barra de desplazamiento horizontal en una interfaz gráfica?
La función principal es permitir al usuario desplazarse lateralmente en un documento, imagen o elemento cuyo ancho supera el área visible de la pantalla.
¿Por qué se utiliza una barra de desplazamiento horizontal en lugar de una vertical?
Se utiliza cuando el contenido tiene una estructura más amplia que alta. Por ejemplo, una tabla con muchas columnas o una imagen panorámica.
¿Puede un usuario personalizar la configuración de la barra de desplazamiento?
Depende de la aplicación. En muchos programas, es posible ajustar el tamaño, velocidad y visibilidad de la barra de desplazamiento horizontal.
¿Qué ocurre si el contenido de una interfaz gráfica es demasiado ancho para caber en la pantalla?
Se puede reducir el tamaño del contenido o utilizar una barra de desplazamiento horizontal para permitir al usuario explorar todo el contenido desplazando la vista lateralmente.
¿Cómo afecta la velocidad de la barra de desplazamiento horizontal en la experiencia del usuario?
Una velocidad inadecuada puede causar frustración. Si es muy lenta, el usuario tarda en llegar a la información deseada; si es muy rápida, puede perder el punto de referencia en el contenido.
¿Cómo se puede mejorar la usabilidad de la barra de desplazamiento horizontal?
Se recomienda mostrar indicadores visuales del avance, permitir el ajuste del tamaño de la barra y mantener un diseño simple y claro. También es útil que la barra responda suavemente a la interacción del usuario y que sea accesible desde diferentes dispositivos.
| Elementos típicos de las interfaces gráficas de usuario (GUI) | |
Entrada de comandos |
Botón • Menú contextual • Menu (y Submenú) • Menú desplegable • Menú pastel (pie menu) • Menú hamburguesa |
Entada/salida de datos |
Casillero de verificación • Lista • Lista desplegable (combo box) • Botón de opción (radio button) • Cuadro de texto • Grid view (datagrid) • Botón de opción (Radio button) • Barra de desplazamiento (scrollbar) |
Informativos |
Icono • Barra de estado (status bar) • Globo de ayuda (ballon help) • Barra de progreso • Barra de título • Slider • Spinner • Caja de texto (Text box o Cuadro de texto) • HUD (heads-up) • Infobar • Etiqueta (label) • Splash screen • Throbber • Toast • Tooltip |
Contenedores |
Ventana • Acordeón • Ribbon • Disclosure widget (expansor o Combutcon) • Cuadro (frame/fieldset) • Barra de menú (menubar) • Panel • Panel lateral • Pestaña (tab) • Barra de herramientas |
De navegación |
Barra de direcciones • Breadcrumb • Hipervínculo • Vista de árbol (treeview) |
Ventanas especiales |
Acerca de (about box) • Cuadro de diálogo (dialog box) • Cuadro de diálogo de archivos • Inspector window • Modal window • Ventana de paleta |
Relacionados |
Widget |
Autor: Leandro Alegsa
Actualizado: 12-07-2025
¿Cómo citar este artículo?
Alegsa, Leandro. (2025). Definición de Barra de desplazamiento horizontal. Recuperado de https://www.alegsa.com.ar/Dic/barra_de_desplazamiento_horizontal.php
• Ver todas las Imágenes para Barra de desplazamiento horizontal |