Definición de Spinner (elemento de interfaz gráfica)
Spinner es un elemento de las interfaces gráficas que permite al usuario ajustar un valor, usualmente numérico, dentro de un cuadro de texto acompañado de dos flechas que apuntan en direcciones opuestas (generalmente hacia arriba y hacia abajo). Al hacer clic en una de las flechas, el valor se incrementa o decrementa, respectivamente. Si se mantiene un clic sostenido sobre una flecha, el cambio de valores ocurre de manera continua y más rápida.
El valor actual del spinner se muestra en forma de texto en un cuadro de texto junto a las flechas. En la mayoría de los casos, este valor también puede editarse manualmente, permitiendo al usuario ingresar un número específico sin tener que usar las flechas.
Ejemplo: Un spinner puede utilizarse para seleccionar la cantidad de artículos a comprar en una tienda en línea, ajustar la hora y fecha en un calendario, o definir el tamaño de fuente en un editor de texto.
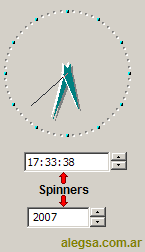
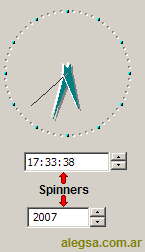
Los spinners son elementos muy comunes en las interfaces gráficas de usuario. Por ejemplo, en Windows, suelen emplearse para ajustar horas, minutos, segundos o años, como se observa en la imagen adjunta: el primer spinner permite cambiar el tiempo y el segundo, los años.
Ventajas de los spinners
- Simplicidad: Facilitan la selección de valores sin necesidad de escribirlos manualmente.
- Precisión: Permiten aumentar o disminuir valores de forma controlada, evitando errores de tipeo.
- Versatilidad: Pueden personalizarse en tamaño, color, rango de valores y pasos de incremento.
Desventajas de los spinners
- Lentitud para grandes rangos: Si el rango de valores es muy amplio, puede ser lento alcanzar valores extremos solo usando las flechas.
- Limitación en valores complejos: No son ideales para seleccionar valores no numéricos o listas con muchos elementos (en estos casos es preferible un combo box o lista desplegable).
Comparación con otros elementos
- Un spinner es ideal para valores numéricos o rangos cortos, mientras que un slider es más útil para seleccionar valores dentro de un rango visualmente, y un combo box sirve para elegir entre múltiples opciones predefinidas.

En la imagen pueden apreciarse dos típicos spinners, que son elementos gráficos que permiten ajustar un valor dentro de un cuadro empleando dos flechas que apuntan en direcciones opuestas.

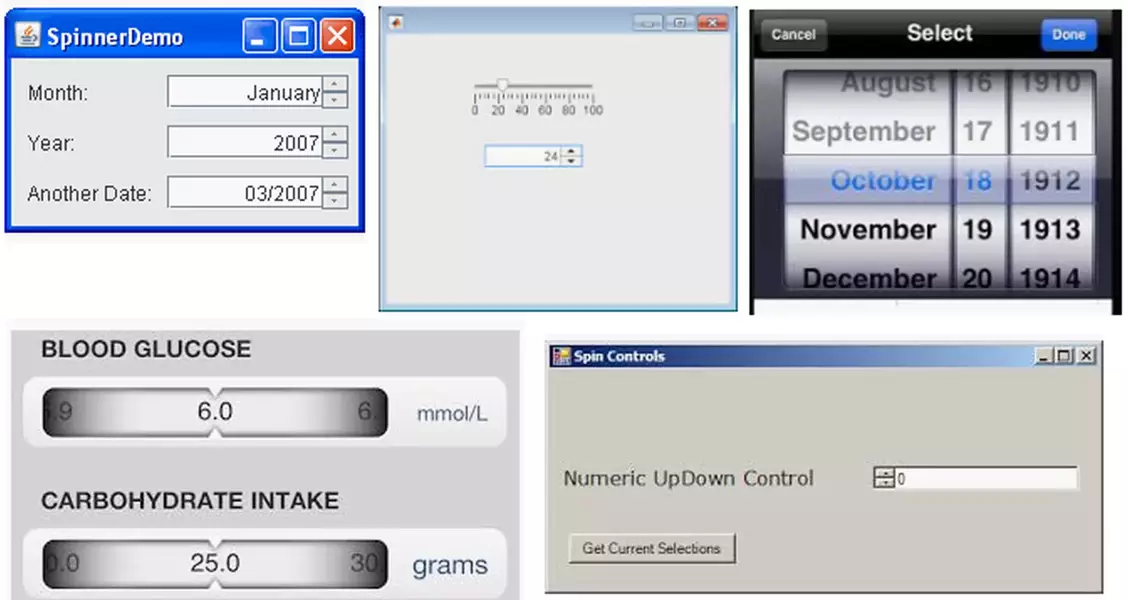
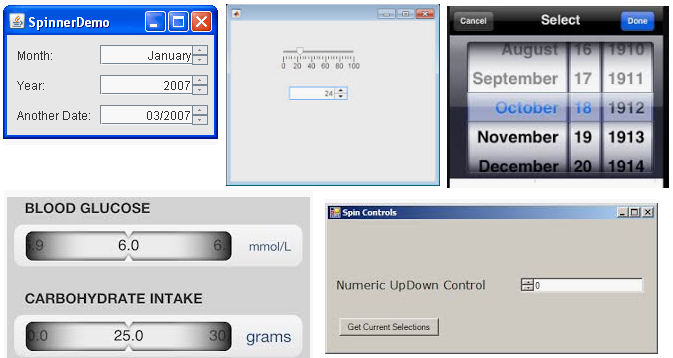
Varios ejemplos de spinners.
Resumen: Spinner
Un spinner es un elemento en las interfaces gráficas que permite ajustar un valor en un cuadro de texto usando flechas. Puede saltar al siguiente valor o cambiar rápidamente al mantener presionada la flecha. El valor actual se muestra en un cuadro de texto y se puede editar manualmente. Ejemplo: cambiar horas, minutos o segundos, o años.
¿Cuál es la función principal de un spinner en una interfaz gráfica?
La función principal de un spinner en una interfaz gráfica es permitir al usuario ajustar un valor dentro de un cuadro de texto adjunto a dos flechas que apuntan en direcciones opuestas. Esto brinda al usuario la posibilidad de seleccionar un valor específico de forma rápida y sencilla.
¿Cómo se puede saltar hacia el siguiente valor en un spinner?
En un spinner, se puede saltar hacia el siguiente valor haciendo clic en una de las flechas. Cada clic en la flecha hace que el valor aumente o disminuya según la dirección de la flecha.
¿Se puede editar manualmente los valores de un spinner?
Sí, en muchos casos los valores del cuadro de texto adjunto a un spinner pueden editarse manualmente. Esto permite al usuario ingresar un valor específico en lugar de tener que seleccionarlo utilizando las flechas.
¿En qué formato suelen mostrar el valor actual de un spinner?
El valor actual de un spinner suele mostrarse en forma de texto en un cuadro de texto ubicado al lado de las flechas. Este cuadro de texto proporciona una representación visual del valor seleccionado por el usuario.
¿Cuál es la utilidad del primer spinner del ejemplo en Windows?
El primer spinner del ejemplo en Windows sirve para cambiar las horas, los minutos o los segundos. Además de ajustar el tiempo, este cambio también afecta la imagen del reloj, lo cual permite al usuario configurar la hora deseada de manera precisa.
¿Para qué se utiliza el segundo spinner en el ejemplo de Windows?
El segundo spinner en el ejemplo de Windows se utiliza para cambiar los años. Este spinner permite al usuario seleccionar un año específico o cambiarlo de manera rápida mediante las flechas. Esta funcionalidad es especialmente útil en aplicaciones que requieren seleccionar una fecha específica.
| Elementos típicos de las interfaces gráficas de usuario (GUI) | |
Entrada de comandos |
Botón • Menú contextual • Menu (y Submenú) • Menú desplegable • Menú pastel (pie menu) • Menú hamburguesa |
Entada/salida de datos |
Casillero de verificación • Lista • Lista desplegable (combo box) • Botón de opción (radio button) • Cuadro de texto • Grid view (datagrid) • Botón de opción (Radio button) • Barra de desplazamiento (scrollbar) |
Informativos |
Icono • Barra de estado (status bar) • Globo de ayuda (ballon help) • Barra de progreso • Barra de título • Slider • Spinner • Caja de texto (Text box o Cuadro de texto) • HUD (heads-up) • Infobar • Etiqueta (label) • Splash screen • Throbber • Toast • Tooltip |
Contenedores |
Ventana • Acordeón • Ribbon • Disclosure widget (expansor o Combutcon) • Cuadro (frame/fieldset) • Barra de menú (menubar) • Panel • Panel lateral • Pestaña (tab) • Barra de herramientas |
De navegación |
Barra de direcciones • Breadcrumb • Hipervínculo • Vista de árbol (treeview) |
Ventanas especiales |
Acerca de (about box) • Cuadro de diálogo (dialog box) • Cuadro de diálogo de archivos • Inspector window • Modal window • Ventana de paleta |
Relacionados |
Widget |
Autor: Leandro Alegsa
Actualizado: 07-07-2025
¿Cómo citar este artículo?
Alegsa, Leandro. (2025). Definición de Spinner. Recuperado de https://www.alegsa.com.ar/Dic/spinner.php
• Ver todas las Imágenes para Spinner |